Case Study: Hungry App
Hungry App was my first ever UX project, and is displayed here as a testament to how I have grown (and continue to grow) as a designer. It provides a valuable look into my humble beginnings, and is a concept I am still passionate about - providing accessible food options for those with dietary restrictions!
My Role
End-to-End Designer
Goal
Provide an uncomplicated restaurant search engine that gives users all the information they need to make the best decision as painlessly and efficiently as possible.
Project update!
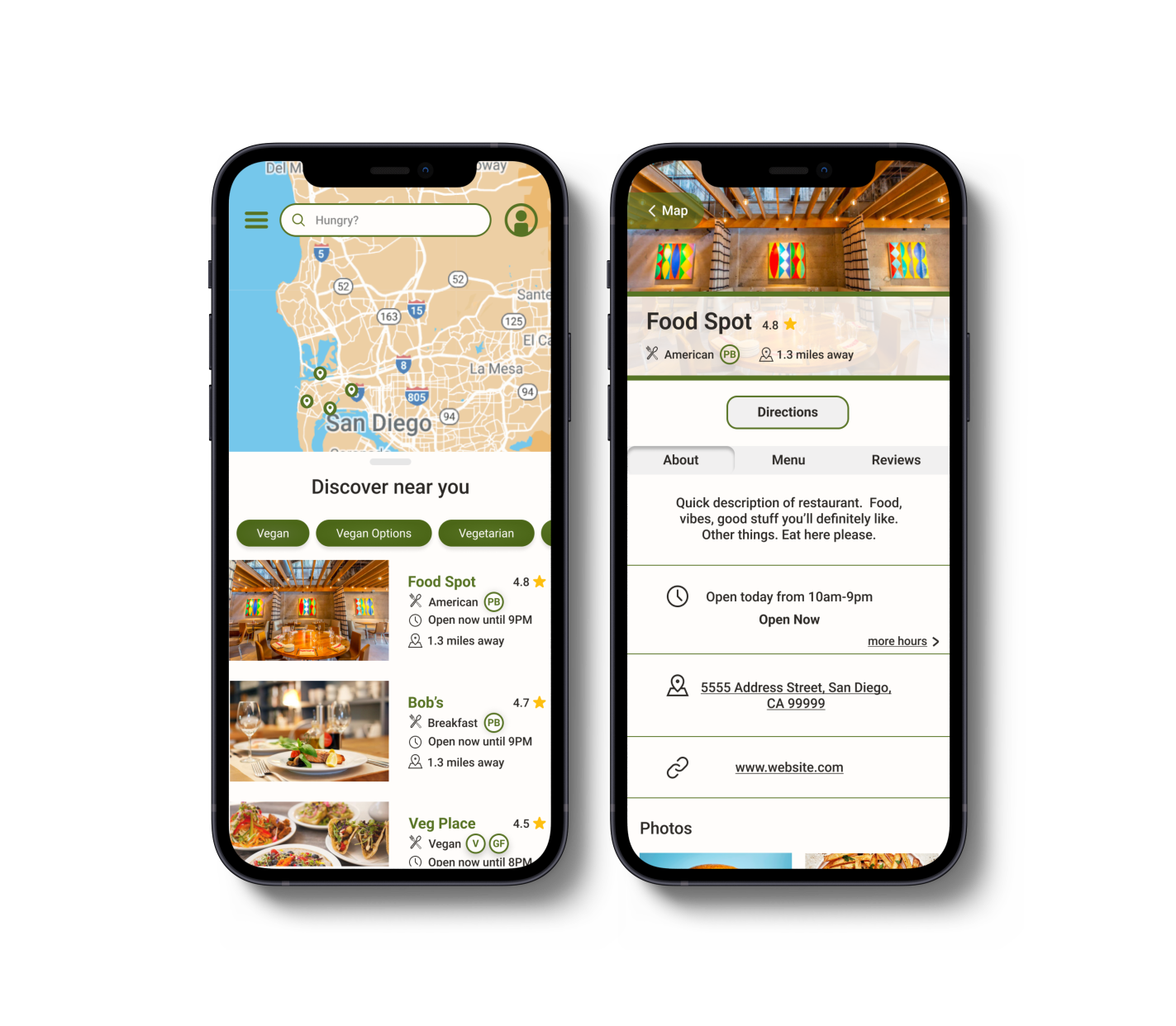
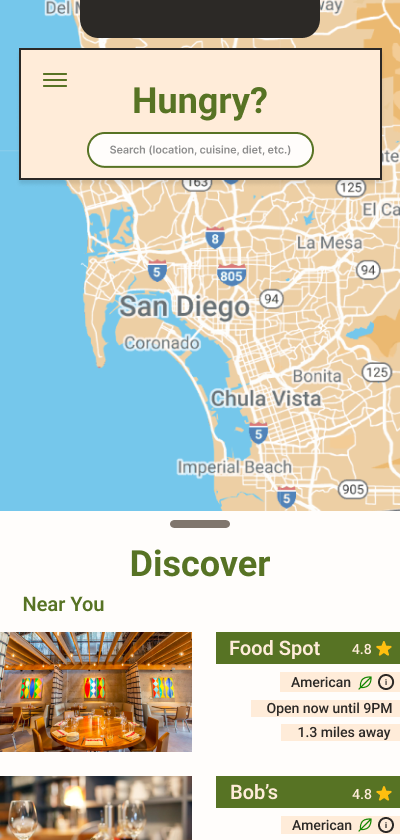
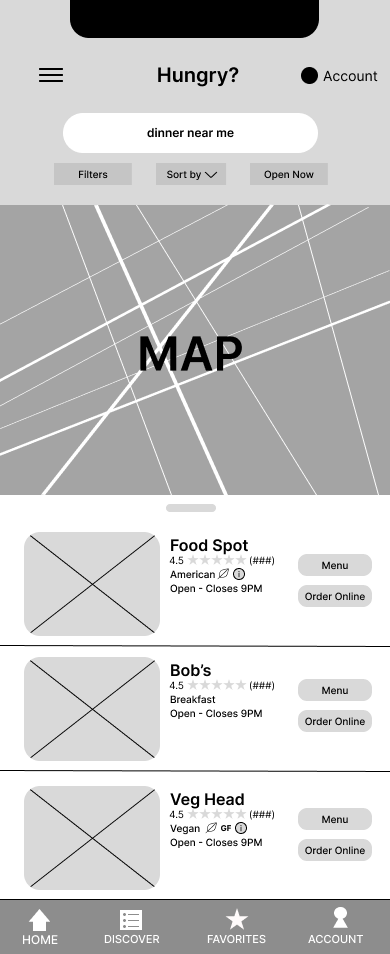
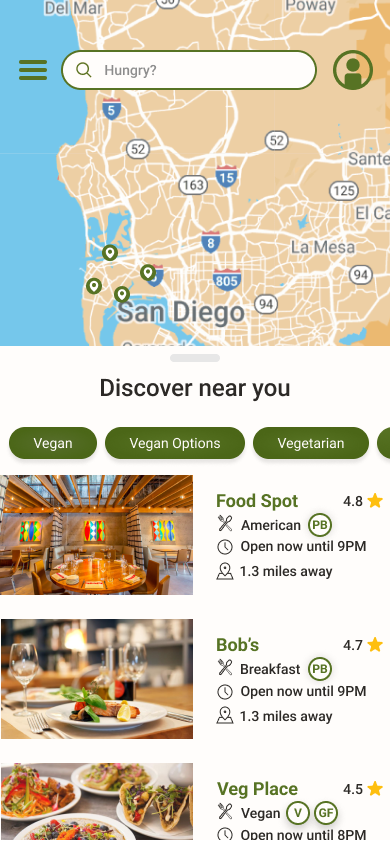
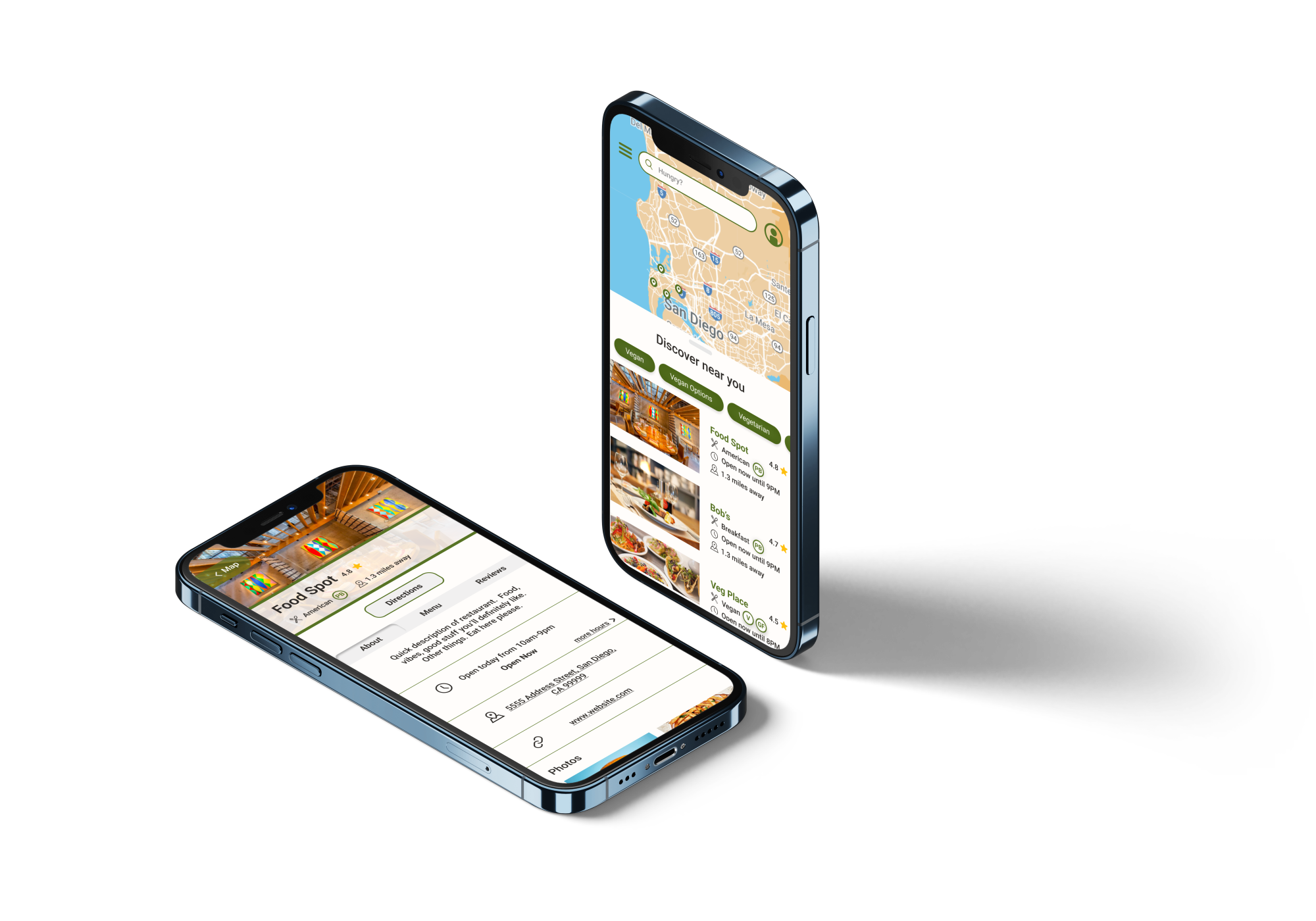
These screens are a constant work in progress! To the right, you can see the most updated version of the screens, which are not yet represented in the prototype. Updates include:
Polished UI
Cleaner organization of information that is easier to digest
New dietary badges
More rounded corners - less borders
Updated navigation style
The Problem
People following restrictive diets feel isolated and burdensome with a fear of being judged
-People sharing a meal with those following a different diet than their own also fear being judged or unable to accommodate the other person.
The top search engines for restaurant searches are Google at #1, followed by Yelp, and HappyCow for people following plant based diets. These search engines are providing incomplete or unreliable information for those who don’t follow a standard diet.
Interviews
Considering these problems, I decided to conduct interviews to gather primary accounts of these experiences.
First, I identified the major types of people who exist in this problem space:
Those following any restrictive diet
Those who spend time with someone on a restrictive diet.
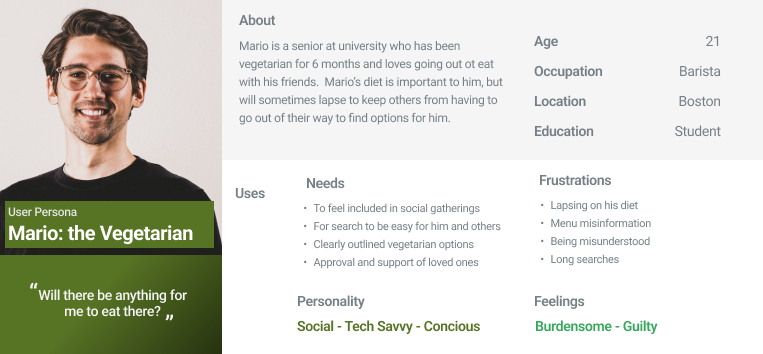
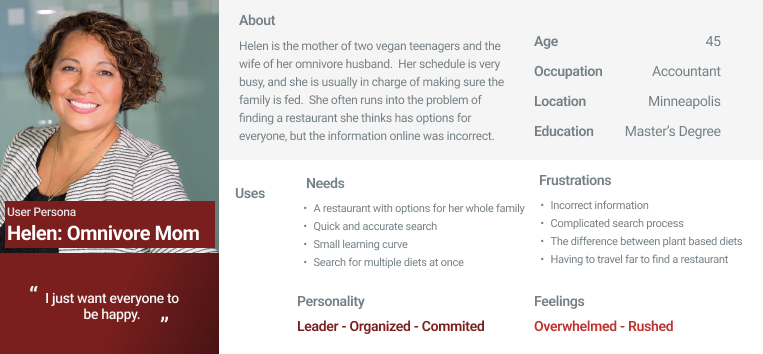
I created two personas to represent these groups for my own reference, as well as the reference of my stakeholders.
Based on these personas and the information gathered so far, I used a screener survey to narrow down participants. I was able to find 6 people that met the following criteria:
Either has a dietary restriction, or regularly eats with someone who does
Uses the internet to search for new restaurants
Goes out to eat at least once a month
Has had the experience of finding a restaurant for a group of people with multiple dietary needs
Key takeaways from my interviews included:
- The plant based participants use search engines much more frequently than those following a standard diet.
- Many of the participants expressed frustration when they spoke about their experiences searching for a restaurant for everyone, specifically regarding how much time it can take.
- One participant who has been vegan for years passionately voiced her desire for an icon to quickly notify her whether there will be options for her or not before she begins scanning a menu.
Synthesize and Organize
1. I extracted themes from each interview, represented them with codes, and organized them by participant
2. Common themes among participants were identified and codes were sorted into corresponding categories
3. To ensure a user-focused approach, themes were taken into the context of the user in empathy map format for each group
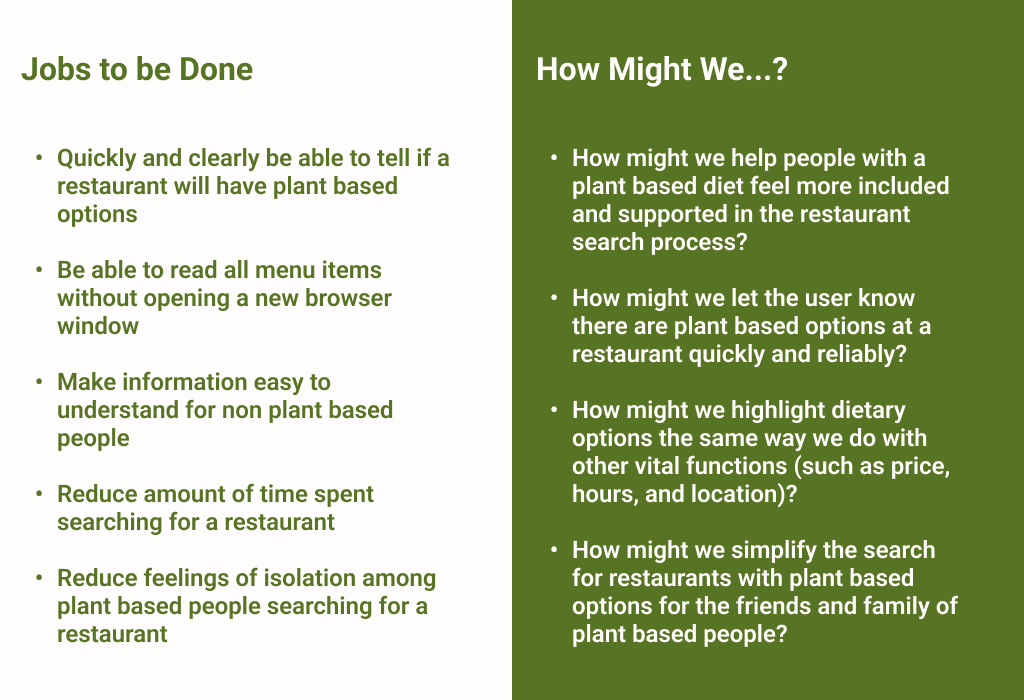
4. ‘Jobs to be Done’ and ‘How Might We?’ Statements were created to focus on the problem solving stage of the project
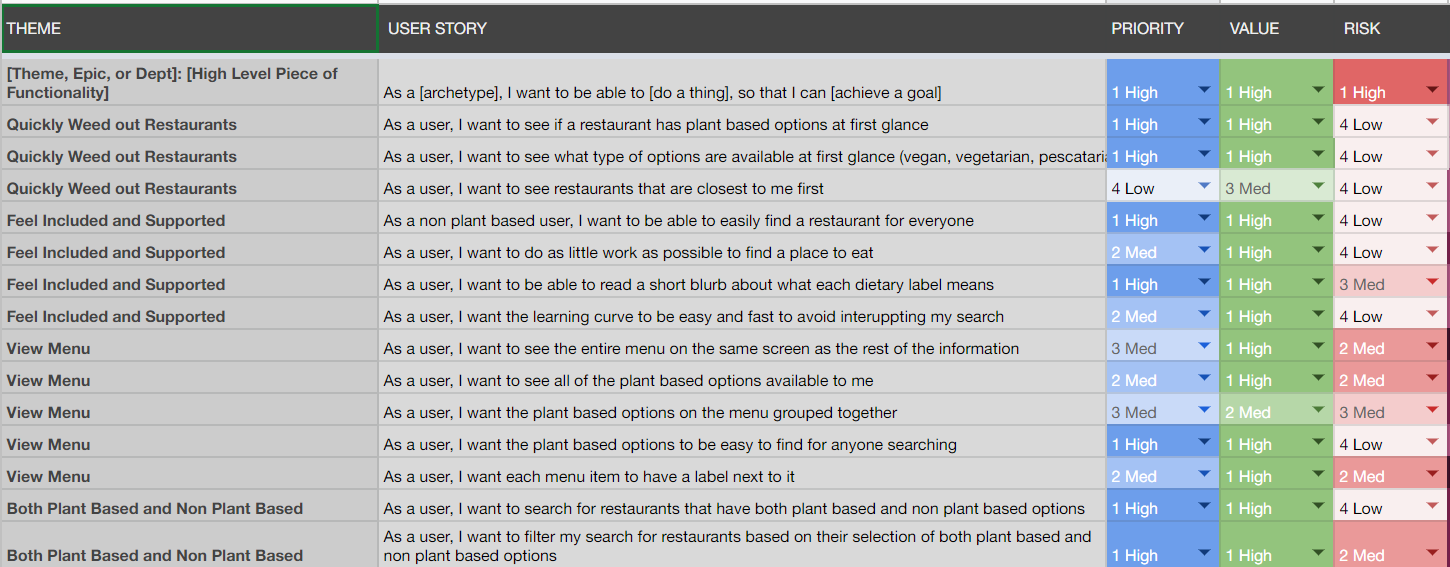
5. User Stories were created to combine user focused design with problems that needed to be solved.
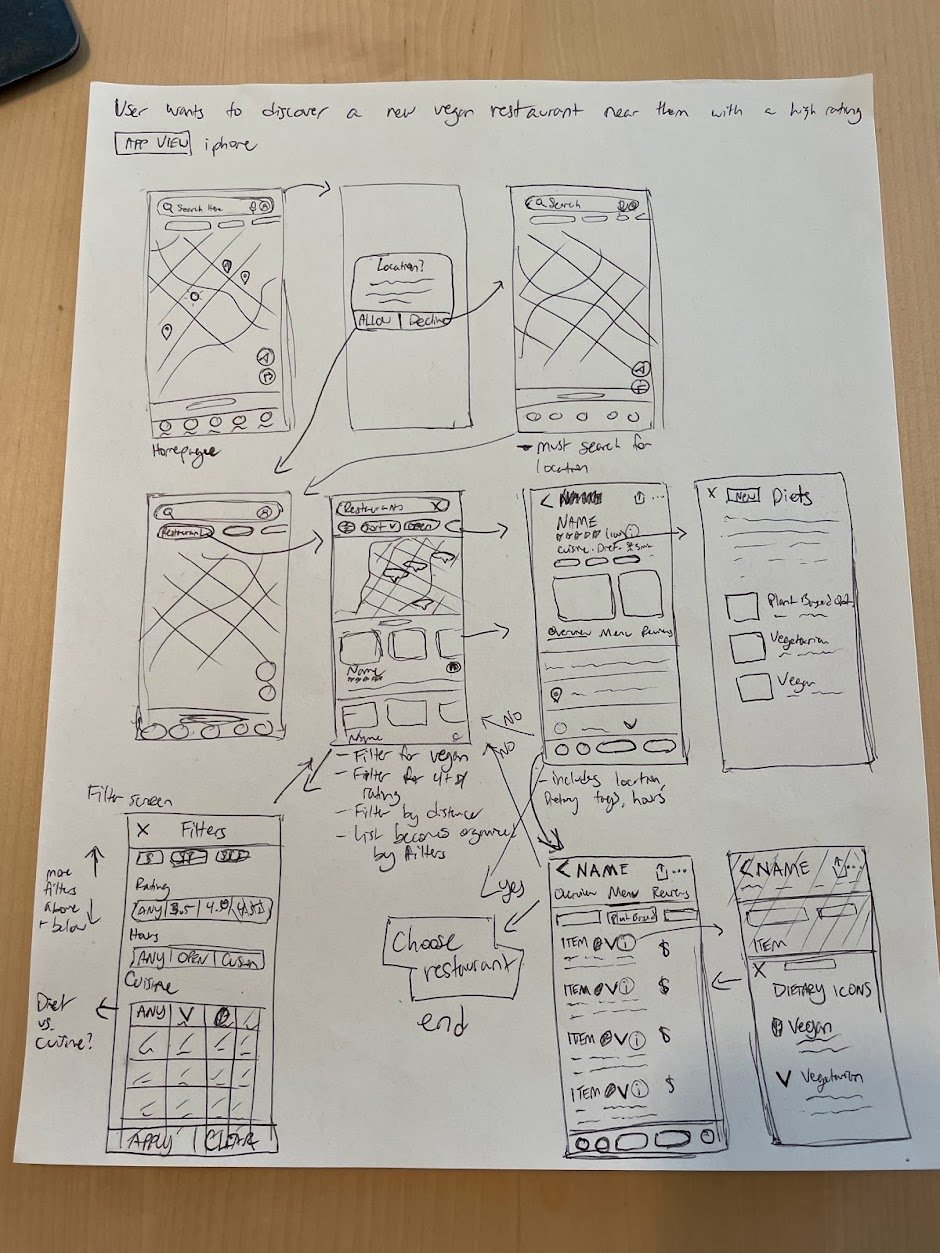
6. Red Routes were identified and User Flows were established as a starting point for the design process.
Design Evolution
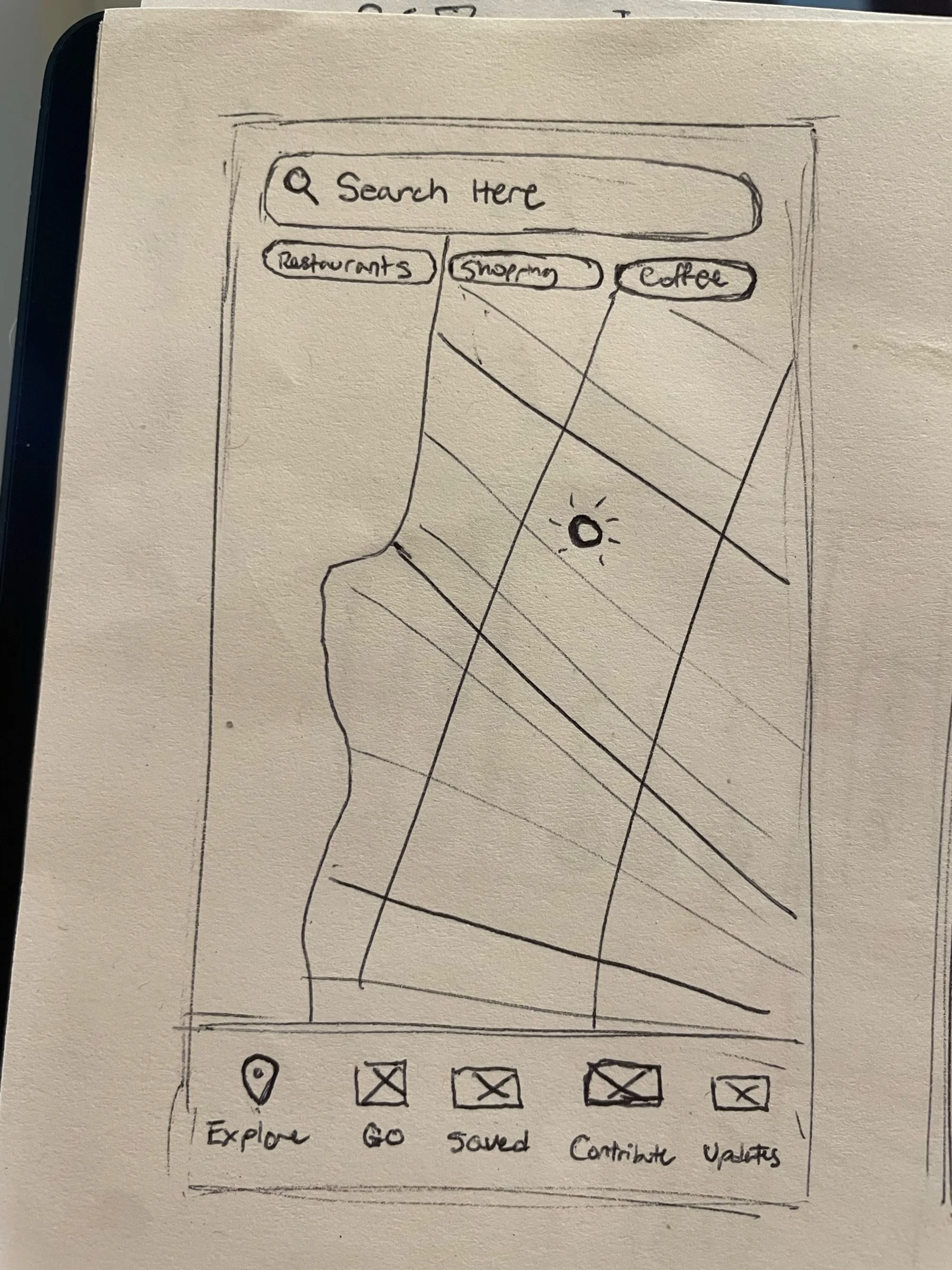
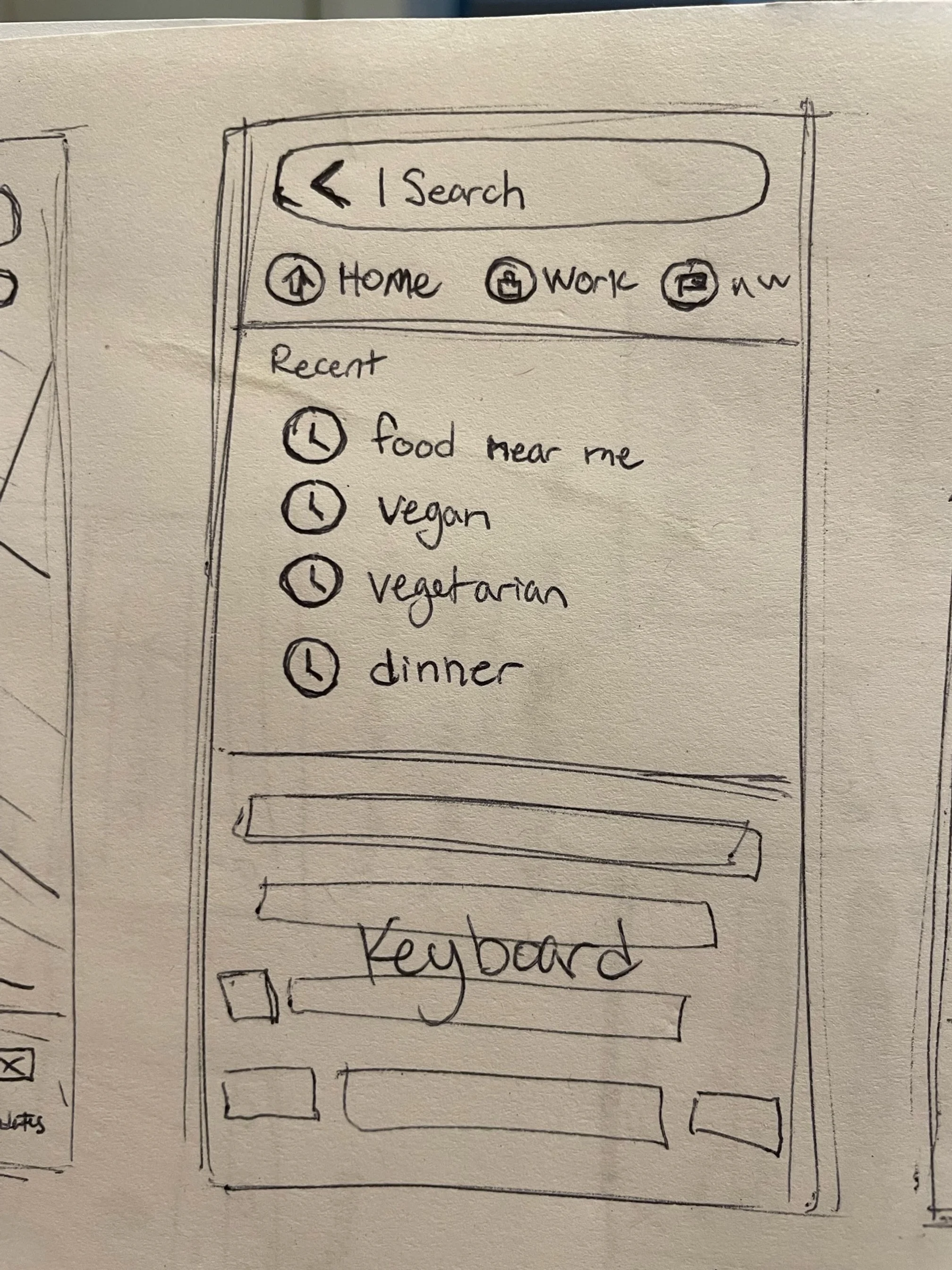
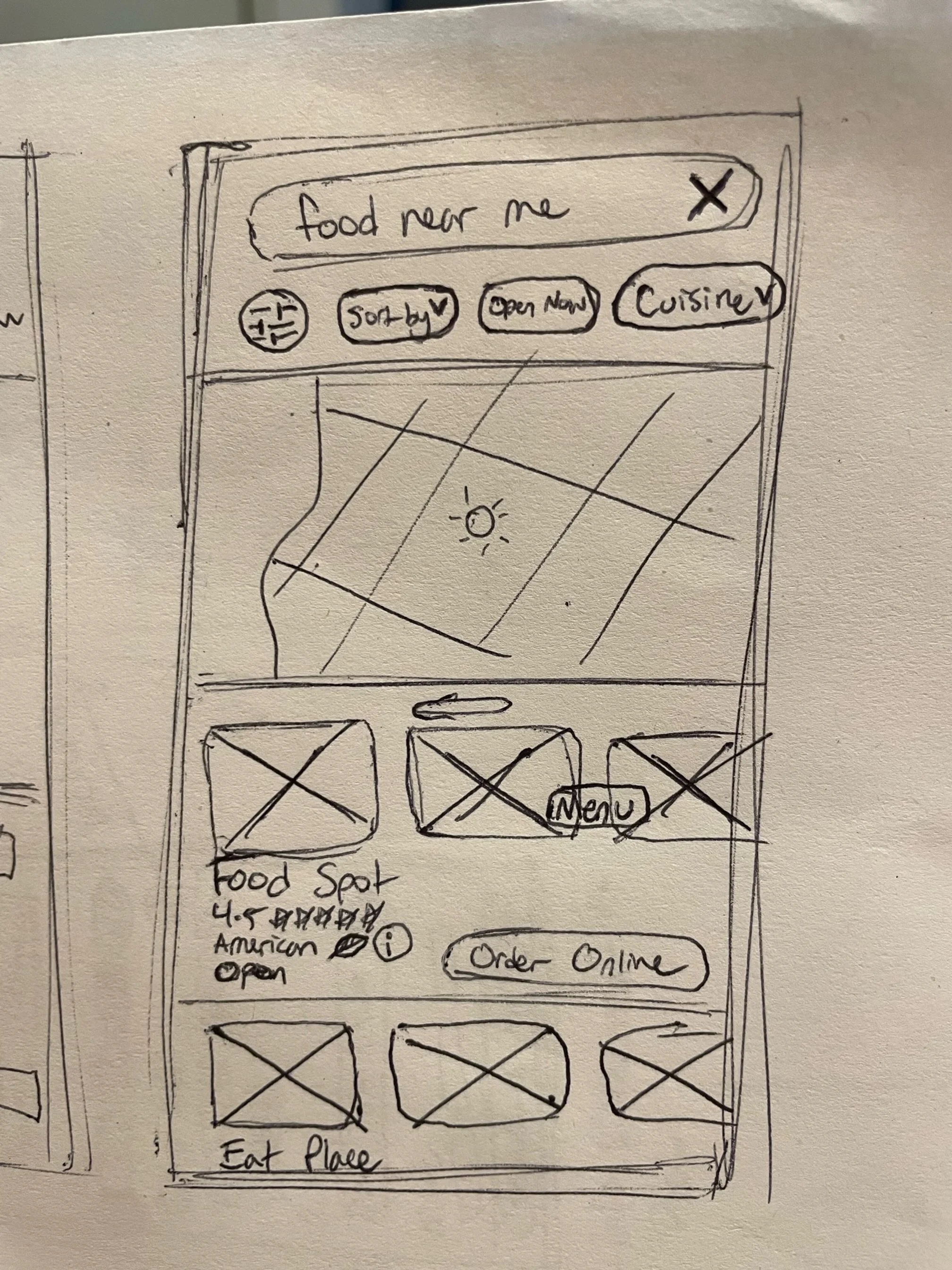
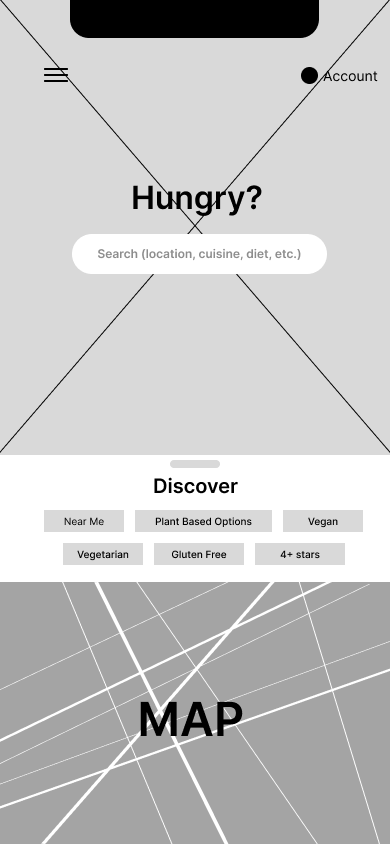
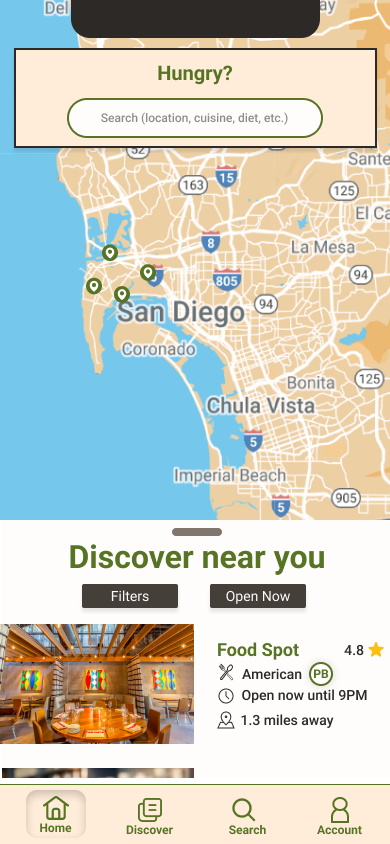
I began the design process by sketching out my first ideas of what screens might look like, including important elements such as a search bar, a discovery section, a home button, and a map.
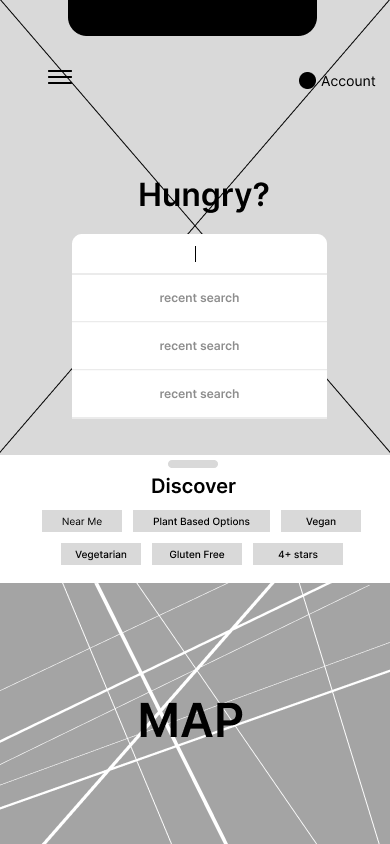
Here you can see an evolution of the Homepage through multiple rounds of user testing.
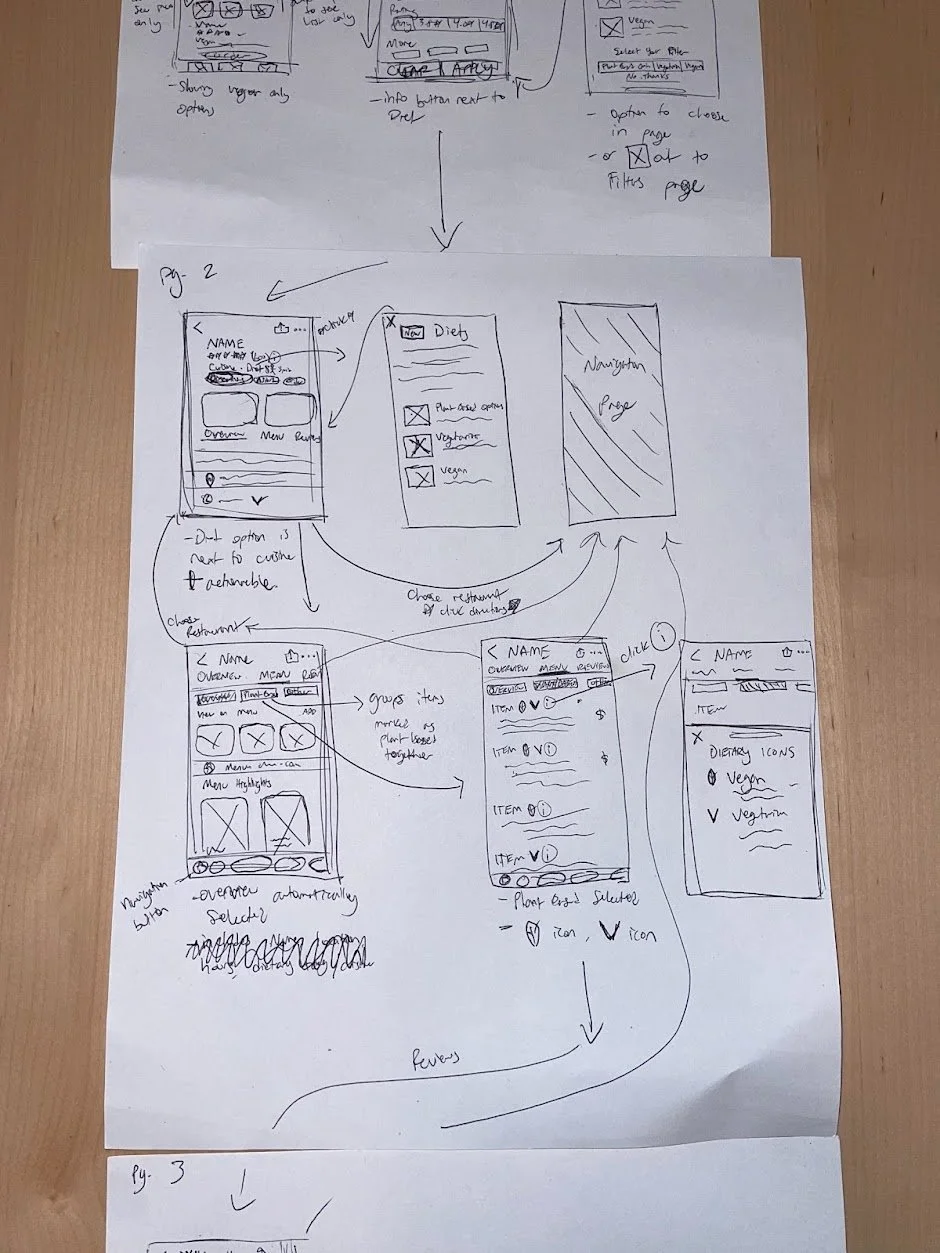
I sketched screens for each step I believed I would need for my red routes, and used them to conduct guerilla testing.
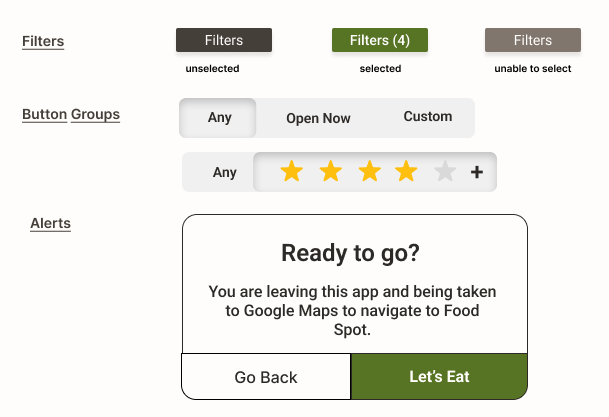
I then converted the revised sketches into wireframes and arranged them into flows representing each red route.
I wanted the app to be as inclusive and welcoming as possible by utilizing
a warm and friendly color palette
easy to read text
a clean design, which I felt the competitors lacked.
Original Homepage, 2. Updated Homepage, 3. Most Recent Iteration
Pain Points and Learning Experiences
I learned that the amount of information given to a participant before testing can greatly change the outcomes of the test.
The way tasks during the test are worded changed how the participant would try to complete them.
Design pain points included size of text and buttons, lack of necessary buttons, confusing or dense language about diets, and misalignment of text and elements. Reports were written after each session of testing to ensure these issues were addressed in order of priority and effort necessary.
The Future of Hungry App
User testing
Iterations on content organization
Improved aesthetics
Collaboration with developers to create a live product